あなたは、ブログサイトのデザイン作りに困っていませんか?
- センスの良いサイトを作りたいけど、どうすればいいかわからない
- サイトデザインをどう作ろうか迷っている、悩んでいる
- 雰囲気づくりがわからない
私が運営している当サイト『シンママの0からWebマーケティング』ですが、
コンセプトの変更に伴い、サイトのデザインをリニューアルすることになりました。
【これまでのコンセプト】
「シングルマザーが副業でWEBマーケティングを0から学んで1年後月収30万円を目指す」
【変更後のコンセプト】
「在宅シングルマザーがWEBマーケティングを0から学んで1年後月収30万円を目指す」
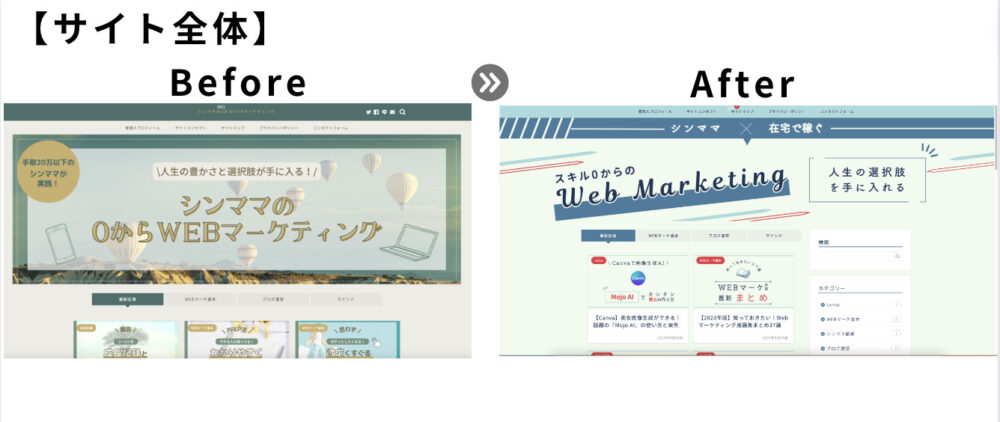
デザインの雰囲気はこんな風に変わりました。

結構変わりましたよね。笑
『ブログサイト作りの世界観とトンマナのルール』についての記事を書いてから、自分のサイトに違和感を感じるようになったというのもデザイン変更の理由の一つです。
今回は、リニューアル前の違和感の反省点と改善点をピックアップして、どんな風にデザインを作っていったのかを3ステップでお伝えしていきます!
世界観とトンマナのルールの記事はこちら

それでは、見ていきましょう。
Step①|配色を決める

まず、色の持つイメージを考えました。
- 色の持つイメージを考慮せずデザイン作りに走ってしまった。
- 配色が背景と文字のコントラストがぼやけており、視認性が悪かった。
- 差し色が目立ちにくい色だった。
前回の反省を踏まえ、「色のイメージをもっと強調させたい」と考えました。
私の発信するテーマは、「Webマーケティングで稼ぐ」です。
ビジネスに直結するので、ビジネス=”青”・”水色”のイメージを入れたいと考えました。
青や水色だけでは冷たい印象がしそうだったので、赤かピンクで差し色にして、アクセントにしたい思いがありました。
【配色の改善ポイント】
メインカラー:青色
…誠実、爽やか、忠実、清潔、信頼性、知性
サブカラー:水色
…冷静、繊細、洗練、爽やか、清潔、自由、希望
アクセントカラー:赤色
…愛、エネルギー、パワー、情熱、刺激、祝福
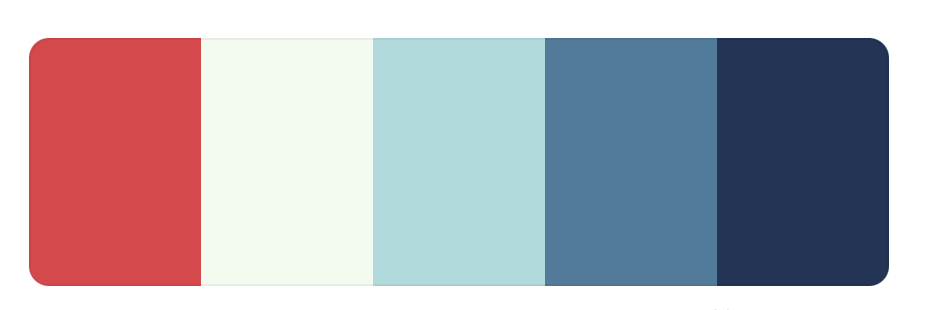
採用した配色パターンは、こちらです。

参考サイト:coolors
この色をフル活用したところ、コントラストがくっきりして、
文字が見えやすい!青色が爽やか!赤色の差し色が目立つ!と、いいことずくめでした。(多少、自己満足あり)
他に参考にした配色サイトはこちら
canvaカラーパレット
Step②|ヘッダーのデザインを決める

配色が決まったら、次はヘッダーのデザイン決めです。
ヘッダーはサイトの顔となる部分なので、世界観を作るために、デザイン感は注意しました。
- サイズがサイトの幅より小さくなってしまっていた。(Max2400pxのところ1500px)
- 好きな写真を使うことにフォーカスしてしまっていた。
サイズがサイトの幅より小さく表示されていることに最初は気づかなかったことは、大きな反省です。
Max2400pxまで表示できるのに、キュッとしすぎた感じで、違和感がありました。
また、好きな写真を使って満足してしまい、伝えたいことが疎かになっていました。
【ヘッダーの改善ポイント】
【キャッチフレーズ】
- シンママ×在宅で稼ぐ
- スキル0からのWebマーケティング
- 人生の選択肢を手に入れる
【世界観】
- ビジネスで誠実さ・信頼を積むイメージ
- 爆速でビジネスが進むイメージ
- おしゃれ・爽やか・シンプルなイメージ
- 2400pxで目いっぱいのアピール
改善ポイントを意識したことで、
サイトコンセプトの伝えたいことも伝わる・イメージも雰囲気も世界観が作られました。
Step③|アイキャッチのデザインを決める

アイキャッチは、ヘッダーの世界観と合わせて作っていきます。
- 写真と文字のコントラストが近くてボヤッとして見えた。
- 写真のイメージも伝わりにくい。文字のイメージも伝わりにくい。
- 文字組のバリエーションが少ない・バランスが悪い。
- 言いたいことが何が重要なのか伝えきれない。
うーん…反省点が多すぎました。
【アイキャッチの改善ポイント】
- 飽きないように、文字組を毎回工夫する。
- 中央にアイコンイラストを置いてイメージしやすくする。
- 言いたいことをアクセントカラーなどで強調する。
- 文字とアイコン・記号・図形・強調線などを駆使する。
- 今風のデザインで”抜け感”を意識する。
などなど。
アイキャッチの雰囲気がサイトのヘッダーの雰囲気とずれてしまわないように注意しましょう。
また、言いたいことが伝わるようなデザインになるよう工夫しましょう。
ヘッダー・アイキャッチで参考にしたデザイン

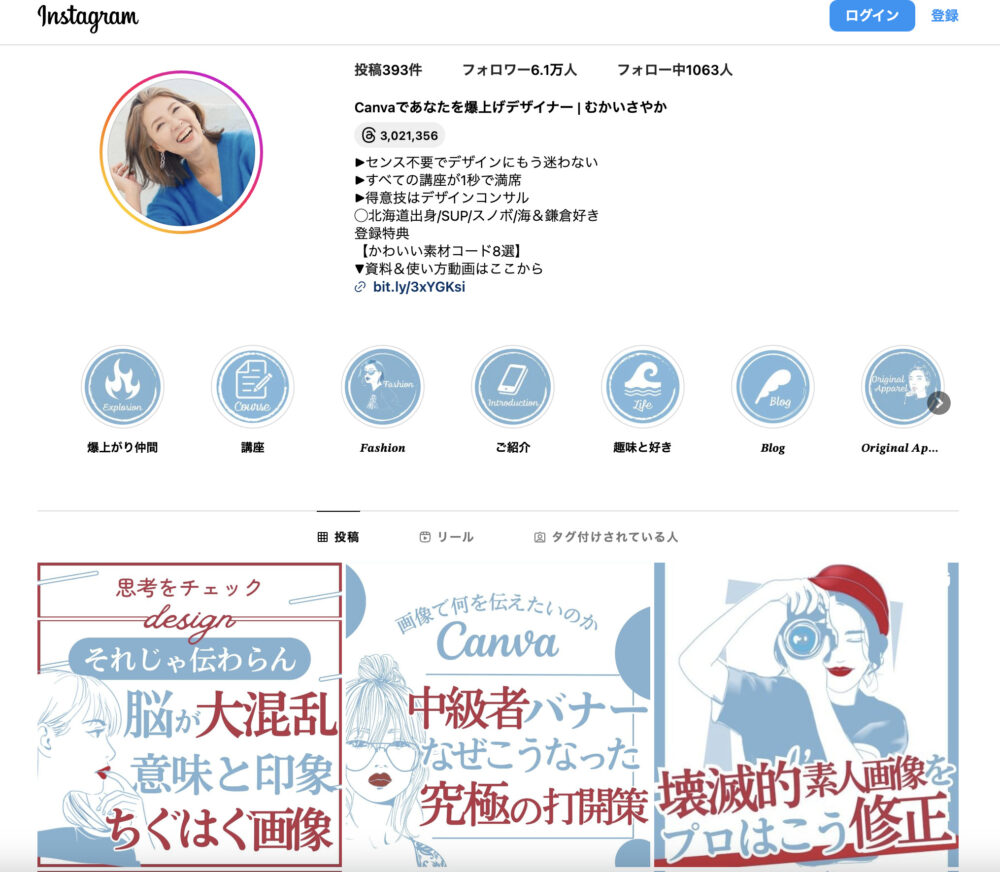
参考にしたのはInstagramで活躍中のデザイナー むかいさやかさん
私は、まともにデザインを学んだことがない初心者です。
また自己流でデザインしようとしたら、「同じような失敗を招きかねない」と思い、Instagramからデザインのヒントをもらうことにしました。
最近はいろんなデザインの情報がInstagramには溢れていて、最新の素敵なデザインを紹介してくれるインフルエンサーさんたちがたくさんいらっしゃいます。
そんな中、目に止まったcanva公式デザイナーの、むかいさやかさんです。
アカウント名:sayakamukai_design
世界観が素敵で、パッと目を惹きます。
むかいさやかさんは、出し惜しみなくデザインのアイデアを初心者でもわかりやすく出してくださっています。
そして何より楽しそうにデザインの解説をされています。
一気にファンになり、むかいさんのアカウントを舐め回すように見て参考にさせていただきました。
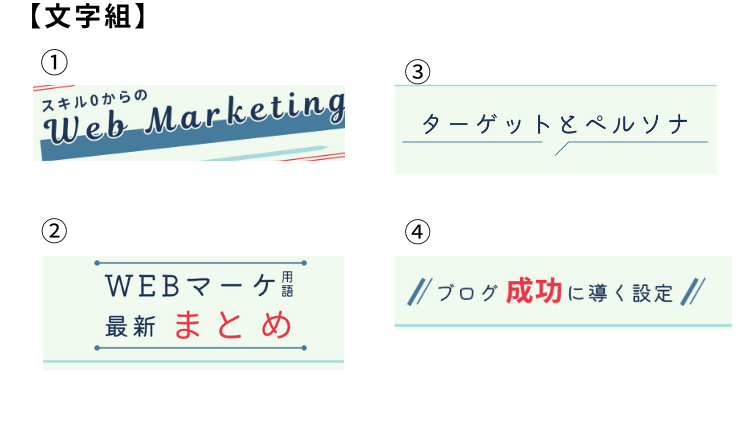
参考になったデザイン①文字組

実際にInstagramでご紹介されていた文字組を参考にしました。
- 袋文字の下にアンダーラインとして四角の素材
- 線と線の間に文字を納める(はみ出さない)
- 吹き出しをあえて囲わない
- 斜め線を使った文字組
今流行りの”抜け感”を大事にされているデザインが多く、一気に垢抜けした感じがします。
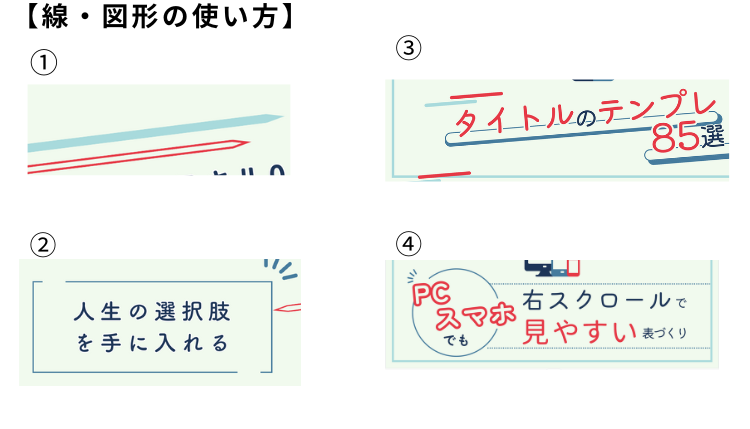
参考になったデザイン②線や図形

線や図形でも抜け感を作っています。
- 矢印の図形で作っています
- 四角の図形を囲わない
- 線の図形を使う
- 丸の図形に入った文字をはみ出させる。点線を使う。
ただの線や図形としてじゃなく、すごく遊び心のあるデザインになりますよね!
他にも、たくさんのデザインのアイデアを紹介されていますので、
詳細はむかいさやかさんのInstagramをご覧ください。
まとめ
自己流だと、デザインがイマイチパッとしないし、見栄えもしないと思っていたのが、
Instagramを参考にすることで、パッと見た目も今風でセンス良し!な自己満とも言える状態に持ってこれました。
きっとプロから見たらまだまだ荒削りで改善点はたくさんあるでしょうが、
ひとまず自分にできる100%以上の力は出し切り、楽しくサイトのデザインリニューアルができました!
あなたが、もしブログサイトの配色・デザイン・文字組・全体の世界観について悩んでいるとしたら、この記事で何か一つでも解決や参考の糸口になれたら嬉しいです。
- 無料版:100万点以上の写真・画像
- 有料版(月額1,500円):1億点以上の写真、動画、オーディオ、グラフィック
→年契約にすると、12,000円(月額1,000円)でお得
→初回30日間無料で利用可能
Canva公式リンクはこちら
『ブログサイトづくりの世界観とトンマナのルール』についての記事はこちらからどうぞ

それでは、最後までお読みいただきありがとうございました。
また次の記事でお会いしましょう。