こんにちは!おくまりです。
皆さんは、ブログ記事に挿入している画像にSEO対策できていますか?
私自身、最近まで「alt属性」という言葉さえ知らず、画像のファイル名は数字のみにしてあったりで、何の対策もとっていませんでした。
※「alt(オルト)属性」は画像の「代替テキスト」とも言い、「alt属性」や「画像のファイル名」を正しく設定することにより、検索エンジンからどんな画像かを理解してもらうことができます。
近年のGoogleのSEOでは、InstagramなどのSNSに対抗し、Google画像検索機能を重視する傾向にあるので、こういった対策は必須になってきます。
初心者ブロガーにとっては、最初から上位を狙うためのSEO対策は難しいことから、今回お伝えする内容を地道に実践していくことをおすすめします!
Google画像検索SEOの重要性がわかる
画像SEOの具体的な対策がわかる
それでは、詳しく見ていきましょう!
Google画像検索って何?

Google画像検索は、Webにある画像を検索するためにGoogleが提供している検索サービスです。
2001年にサービスが開始されたきっかけは、ジェニファー・ロペスが着用した緑のヴェルサーチドレスの写真が見たいという需要にGoogle検索では応えきれなかったことによる。とのことです。(参照:Wikipedia)
近年画像で検索するInstagramなどのSNS需要が高まってきていることで、 Googleでも画像検索が重視されてきています。
Google画像検索で検出されやすくするための施策を、Google画像検索SEOと言います。
画像のSEO対策をすることで、関連するキーワードやテーマにふさわしい画像が使われていると、Googleの評価にもつながります。上位表示ができれば、それにより多くの検索流入や注目を集めることができます。
Google画像検索が重視されるようになったポイントとしては、Instagramのような視覚に訴えるSNSが流行しているのも要因の一つと考えられます。
- 画像のファイル名を適切に設定する
- 画像の「alt属性」(=代替テキスト)を設定する
- 記事装飾目的の画像に「alt属性」は設定しない
- サポートされている画像形式を使用する
- 画像サイズの最適化
- 画質の最適化
- 遅延読み込みを適切化
これらの対策をしっかりすることで、年々高まっているGoogle画像検索需要の波に乗っていきましょう!
画像SEO対策の具体策7つ
①画像にわかりやすいタイトル・キャプション・ファイル名・テキストを設定する
Googleは、画像のキャプションやページタイトルなど、画像が掲載されているページのコンテンツから画像に関する情報を抽出します。
できる限り、画像のテーマに関連するページの関連テキストの近くに画像を配置するようにしましょう。
また、ファイル名も適切なファイル名を設定します。
「img_0000.jpg」のような文字列だけのファイル名だと、検索エンジンが何の画像か理解できません。
ファイル名の適切な名前は、画像の概要を示す内容にすることが大切です。
ファイル名も画像の内容を判断する材料として使用されます。できる限り、簡潔でわかりやすいファイル名を使用してください。たとえば、
IMG00023.JPGよりもmy-new-black-kitten.jpgが推奨されます。
image1.jpg
pic.gif
1.jpg
small-dog.jpg
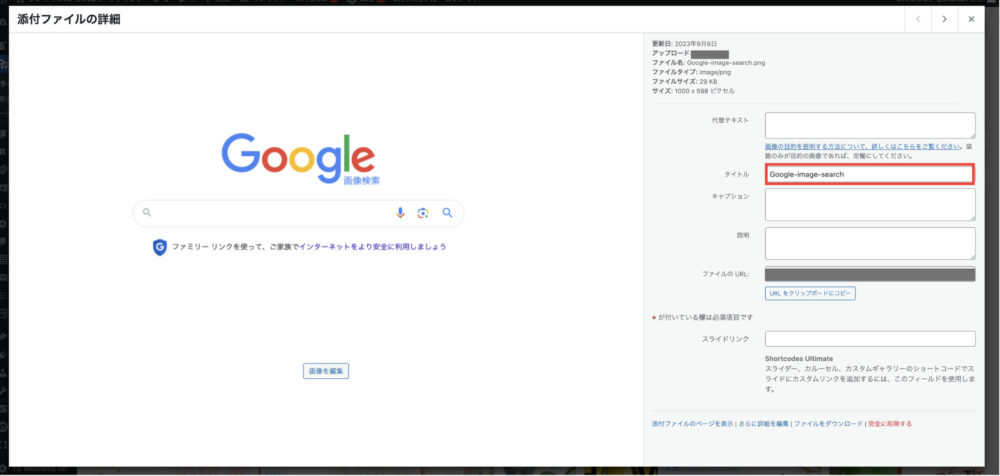
【ファイル名の設定方法】
WordPressのメディアにアップロードする前に設定するか、下記の画面の通りの設定でできます。

②画像の「alt属性」(=代替テキスト)を設定する
画像の「alt(オルト)属性」(=代替テキストとも言います)を設定しましょう。
画像はHTMLで以下のような形で表現されています。この部分に日本語で適切な説明を入れていきます。
<img scr=”画像URL•ファイル名”alt=”この部分”>
alt属性を使用すると、画像が表示されないユーザーに画像の情報を提供できます。 ユーザーの利便性にも、検索エンジンにも良い方法です。具体的には、画像の説明を日本語でわかりやすく書きます。
代替テキストがない
<img src=”puppy.jpg”/>
キーワードの乱用
<img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん 小さな子犬 レトリバー ラブラドール ウルフバンド セッター ポインター ジャックラッセルテリヤ ドッグ ドッグフード 安い 子犬の餌“/>
良い例
<img src=”puppy.jpg” alt=”子犬“/>
最も良い例(どんな犬・様子も的確に表している)
<img src=”puppy.jpg” alt=”持ってこいをするダルメシアンの子犬“/>
【alt属性の設定方法】
WordPressのメディアの画面で「代替テキスト」欄に設定すれば、HTMLでalt表記に反映されます。

③記事装飾目的の画像に「alt属性」は設定しない
記事装飾目的の画像の「alt属性」は設定してはいけません。
ここで言う記事装飾目的の画像とは、記事内で説明する必要がない画像のことです。
記事装飾用の線や模様などの画像

メリットの見出しの下に挿入した「喜んでいる女性」の画像

これらの画像にalt属性を入れてしまうと、必要のないものに説明を入れている状態になり、Googleからの評価も下がってしまいます。
④サポートされている画像形式を使用する
Google画像検索でサポートされている画像形式を使用しましょう。
最近では、WebP(ウェッピー)というGoogleが開発したWebサイト向けの新しい画像フォーマットが推奨されています。ファイルサイズの軽量化ができることが特徴で、Webサイトの表示速度の改善やトラフィック量の軽減が期待でき、多くのWebサイトで利用されています。
- BMP
- GIF
- JPEG
- PING
- WebP
- SVG
⑤画像サイズの最適化

画像のサイズは、大きすぎても小さすぎてもダメです。
例えば、スマホなどで撮った画像のサイズは4000ピクセル以上になりますが、そのままだと大きすぎて、必要な容量より大きいサイズになり、その分重たくなってしまいます。
また、小さすぎると見にくくなるため、ユーザビリティが悪くなってしまいます。
適正なサイズは、WordPressのテーマなどによって変わりますが、1000ピクセルにしておけば大丈夫です。
⑥画質の最適化

画質はボヤけてしまうと、視認性が悪くなり、ユーザーの流入も見込めなくなってしまいます。高画質なものを選びましょう。
先ほどのサイズと画質は相反する関係にあるので、サイズと画質のバランスが良い画像にしましょう。
⑦遅延読み込み
たくさんの画像が埋め込まれているページを開く際、最初から全部開く設定になっていると、全部開くのに数秒かかってしまい、ユーザーの離脱につながります。
ページの遅延読み込みを設定すると、パフォーマンスが向上し、ユーザーの利便性も上がります。
Googleページのスピードは重要視していますので、遅延読み込みは必須の対策です。
【④〜⑦までの対策を一括で解決するおすすめ神プラグイン】
EWWW Image Optimizer(EWWWイメージオプティマイザー)
プラグインでできること
- 画像の圧縮設定
- 画像の一括最適化
- WebPに変換
- 遅延読み込み設定
プラグインの使い方はこちらをどうぞ
まとめ
今回は、Google画像検索SEOについて、お伝えしました。
まとめると、下記の通りです。
- 画像のファイル名を適切に設定する
- 画像の「alt属性」(=代替テキスト)を設定する
- 記事装飾目的の画像に「alt属性」は設定しない
- サポートされている画像形式を使用する
- 画像サイズの最適化
- 画質の最適化
- 遅延読み込みを適切化
地味な対策ばかりに感じるかもしれませんが、Google画像検索SEO対策をするのとしないのでは、結果が大きく異なることもあり得るとも言われています。
ぜひご自身のサイト運営に活かしてみていただけると嬉しいです!
それでは、最後までお読みいただきありがとうございました。
次のブログでお会いしましょう。