ブログサイトを作るとき、こんなお悩みはありませんか?
- デザインの作り方がわからない
- 色を多用しすぎて、バラバラなデザインになってしまう
- デザインの統一感の出し方がわからない
ブログ初心者によくありがちな、サイトのデザイン作りの上でつまづきやすい壁として、「サイトの世界観をどうしたら良いかわからなくなる」ということがあります。
世界観は、統一感から生まれます。
その統一感は、「トーン(tone)&マナー(manner)」(トンマナと略します)というデザイン手法を使って作ることができます。
今回は、そんな世界観とトンマナを決めるルールについて、お伝えしていきます!
- 「らしさ」があり、ブログサイトが認識されやすい
- ストレスが少なく、理解されやすい
- アイキャッチ作成を効率化できる
<この記事を書いた人>
- 運営者:手取り20万以下の会社員で、スキルなし・学歴なしの底辺シングルマザー
- 現在:WEBマーケッターとして日本トップクラスである青木創士さん主宰のキークエスト2023年度Webマーケティングスクールに在籍中
- 目指す未来:0から1年でスキルを身につけて、月収30万円を目指す。
- 自己紹介記事もぜひチェックください。

世界観で「らしさ」を作るとは?

ブログサイトでの世界観(=統一感)、そのブログサイト「らしさ」とは、いったいどんなものなのでしょうか。
世界観は、統一感から生まれます。
その統一感は、「トーン(tone)&マナー(manner)」(トンマナと略します)というデザイン手法を使って作ることができます。
このトンマナが整っているサイトが、そのサイトの「らしさ」を演出してくれます。
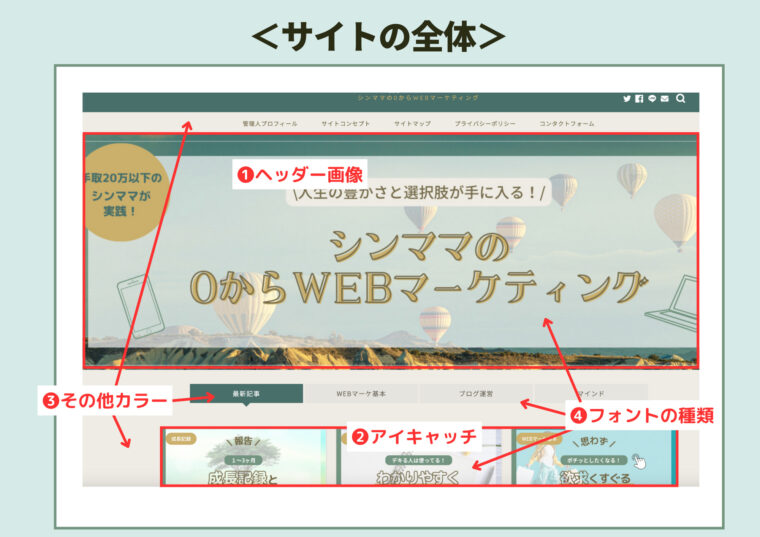
ブログサイトで作る世界観は、この項目で画像やカラーを設定していき、世界観は決めることができます。

- ヘッダー画像
- アイキャッチ画像
- その他のカラー設定
- フォントの種類設定
世界観が崩れているサイトはこんなにダサい
まず、世界観が崩れているサイトの例をご紹介します。

全体的に統一感がなくて、気持ち悪いですね。このサイトでどこかクリックしただけで、何か怪しいリンクに飛ばされるんじゃないかっていう気持ちにすらなりそうです。
これらの点が違和感を生んでいる理由になります。
- 全体的な雰囲気が合っていない
- 誰に何を伝えたいサイトかわからない
- キャラクターや素材のジャンルが違いで選びすぎる
- 文字の色や大きさ、フォントが統一感がない
- アイキャッチの色・柄・配置の統一感がない
これらを統一感出していく必要があります。
統一感がないサイトは、読み手がストレスを感じて離脱の原因になり、サイトデザイン制作の際に迷いが生じてしまうことに繋がってしまうので、注意しましょう。
世界観が統一されていると安心感がある
次に、世界観が統一されている有名なブログサイトをご紹介します。
▼ヒトデブログさん

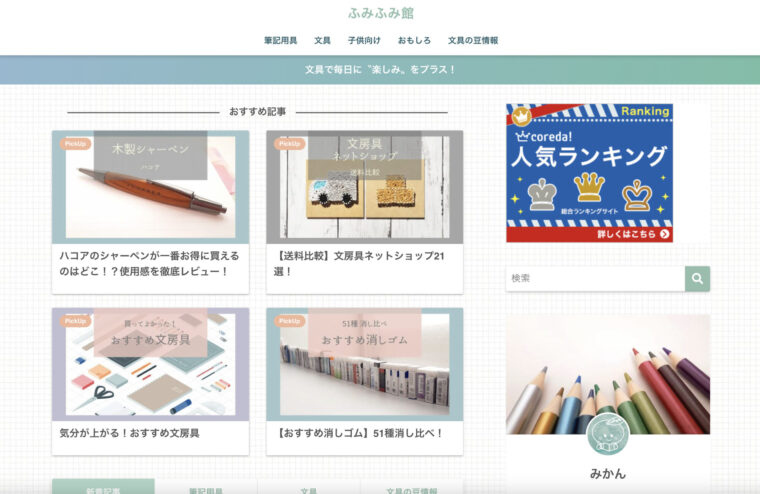
▼ふみふみ館さん

どちらも統一感があって素敵なサイトですよね。
そして、安心感を覚えます。どのページを開いても、ほしい情報が載っていそうです。
冒頭にもお伝えしましたが、世界観が統一されていると、こんなメリットがあります。
- 「らしさ」があり、ブログサイトが認識されやすい。
- ストレスなく「あ、この人のブログサイトだ!」と理解されやすい
- アイキャッチ作成を効率化できる
ブログサイトの世界観のルールを決めよう

ブログサイトの世界観の作るには、まずはトンマナのルールを決めることです。
トンマナは、デザインやテキストに統一感を持たせるルールのことで、
どんどん増えるコンテンツ記事のアイキャッチ画像やサイト全体のイメージが、バラバラにならないように決めるデザイン手法です。
このルールを設定することによって、あなたのブログサイトの世界観が作られます。
トンマナを設定する前に、誰にどんな未来を届けるか?
というサイトのコンセプト設計決めてから、トンマナを考えていきます。
ブログサイトのサイトコンセプト設計については、こちらの記事をぜひチェックしてみてください。

サイトコンセプトが決まったら、いよいよブログサイトの世界観を作っていきましょう。
世界観を作る上で決めておきたい、必要なトンマナの種類の分類は次の通りです。
<トンマナの種類の分類>
①カラー
②フォント
③レイアウト
④文字
①カラーを決める
色が持つイメージを利用する

色が持つイメージは、それぞれの色ごとにあります。目指すサイトのイメージから、カラーを選んで、それがイメージに合うか考えてみましょう。
<例>
- ポップな雰囲気のサイトに似合う色、似合わない色は?
- 知的な印象を与えたいサイトに似合う色、似合わない色は?
- ペルソナが女性の場合のサイトに似合う色、似合わない色は?
カラーについてのまとめ
- カラーは初心者のうちは慣れるまで最大でも3色まで。
- この配色を考えるときに、なぜこの色にしたのか?を落とし込む際に、カラーの色の意味合いも頭に入れておきましょう。
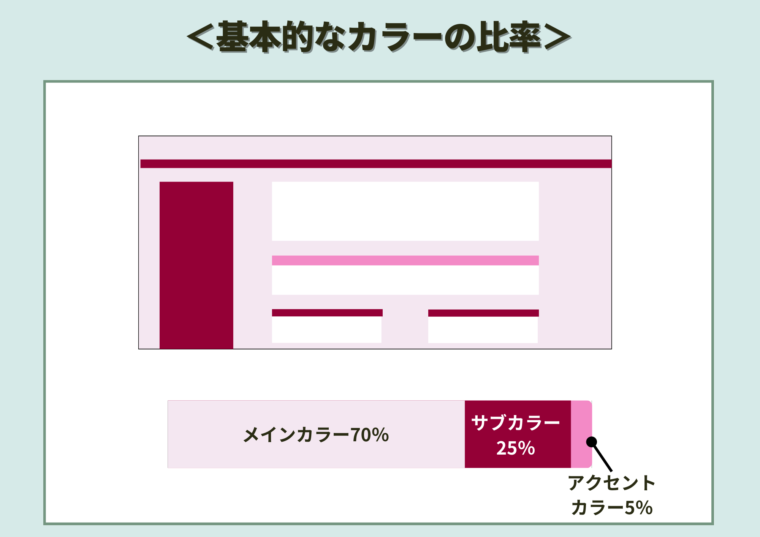
カラーの比率を守る

カラーは自由に使ってしまうのではなく、決めたルールの中で使用すると一気に統一感が出てきます。
- メインカラー(70%)を決める
- メインカラーを軸にサブカラー(25%)・アクセントカラー(5%)を設定。
- ルールに沿って使用する
ただし、最初は配色を決めるのが難しいため、お手本にするご自身と同じジャンルのブログサイトを見つけ、そのサイトに近い色合いを設定することをおすすめします!
<メイン・サブ・アクセントカラーで統一させたい場所>
- ヘッダー画像
- アイキャッチ
- カラー設定
②使用するフォントの種類を決める
ヘッダー画像やアイキャッチのフォントの設定のおすすめはこちらです。
- フォントの種類は、基本的に1種類(多くても2種類)にする
- フォントの色はできれば2色(多くても3色)にする

明朝、ゴシックなど、ここに示した以外にも、いろいろなフォントがあります。
同じフォントでも太さで印象が変わります。使用する文字は、太さまで決めておくと良いです。
また、使うフォントの色も印象をサポートしています。
スタイリッシュ:源真ゴシック白文字にグレーの背景
丁寧・清潔感・女性的:源真ゴシック黒文字に背景なし
力強い・男性的:源真ゴシック白太文字に青の背景
野心的:源流明朝黒太文字に赤い背景
緊張感:源流明朝赤太文字に黒い影
楽しい・ポップ:けいふぉんとピンクの文字
- 伝えたいイメージと異なるフォントを使うと、違和感を感じて、読者が離れてしまうので注意しましょう。
- 初心者のうちは、視認性のあるゴシック系の文字がおすすめです。
③アイキャッチのレイアウト構図を決める
アイキャッチを作る際、レイアウトの構図が統一されていなかったり、違和感のあるデザインだと、クリックすらされない恐れがあります。
初心者のうちは、人間がどの要領でレイアウトを視認しているかを知る必要があります。
ここでは、5つの代表的なレイアウト構図をご紹介します。
1|Z構図(よくある構図)

上の段:左から右
▼
下の段:左から右
この形に沿って、文字を配置していきましょう。
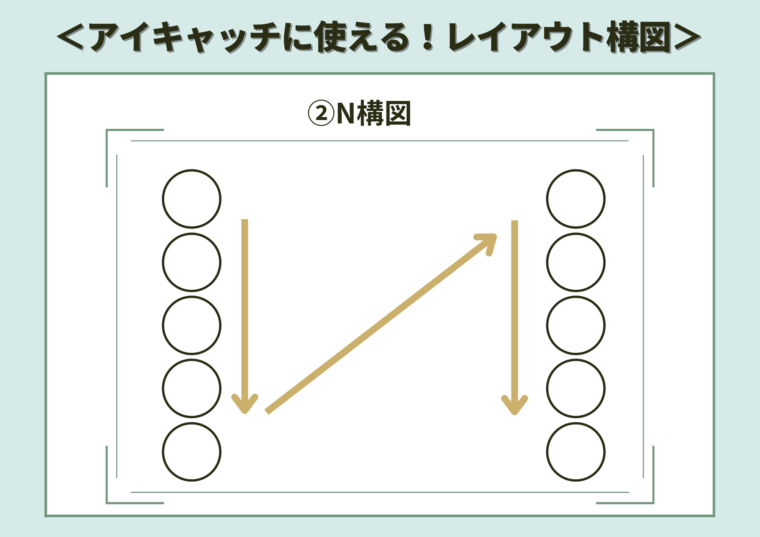
2|N構図

左の段:上から下
▼
右の段:上から下
この形に沿って、文字を配置していきましょう。
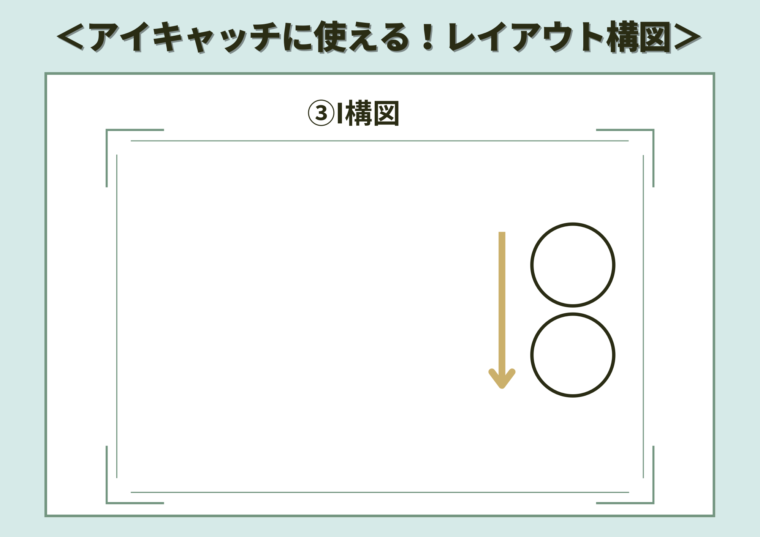
3|I構図(インパクト重視)

右か左:上から下(2文字くらい)
インパクトを強調したいときに使えます。
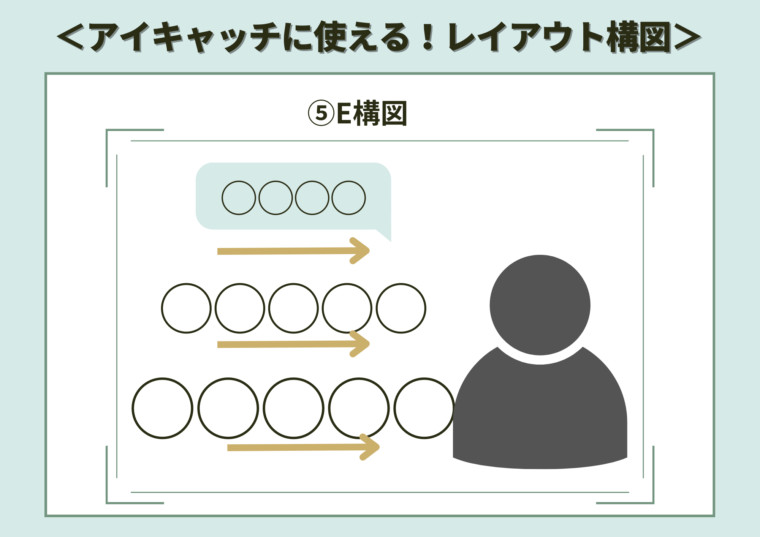
4|E構図(YouTubeサムネイルによくある構図)

文字は3段、右側に人物かキャラクターを配置する方法。
人物かキャラクターが必ずアイキャッチにあることで、特定のブログサイトと認識されやすい、良い手法です。
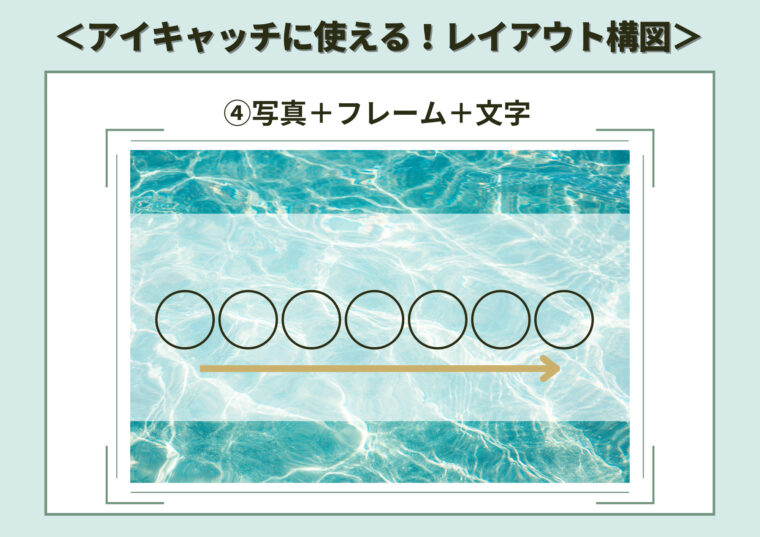
5|写真とフレーム+文字(筆者愛用中)

サイトのイメージに合った写真に、白いフレームを乗せて透過させてます。透過はお好みで好きな透明度にすると良いです。(見本は65%)
筆者もこのパターンを絶賛愛用中です。
④文字の書き方・言い回しを決める
文字について決めておきたいことをまとめました。
世界観やペルソナに向けて書くことを意識し、違和感のない文章に仕上げましょう。
語尾:ですます調・だ、である調
▶︎伝えたい相手ペルソナによって、語尾を統一させておきましょう。
数字:一時間、十二時間、1時間、12時間
▶︎漢数字よりも算用数字の方が大きな数字でも認識しやすいです。
半角全角:130人、130人
▶︎数が多くなればなるほど、半角の方が認識しやすくなります。
漢字:私・わたし、有難う・ありがとう
▶︎最初に決めておくと、考える時間が減り、編集に集中できます。
記号:()・【】・<>・《》
▶︎用途で決めておくと読者の理解もスムーズになります。
ダサいデザインを回避する神ツール【Canva】

世界観とトンマナのルールの方向性が決まったら、ヘッダー画像やアイキャッチなどを作っていきます。
この画像を作るのに最適なのが、【Canva】(キャンバ)という神ツールです。
Canvaは、無料で使えるオンラインのグラフィックデザインツールです。SNSの投稿、ロゴ、プレゼンテーション、ポスター、動画、ロゴなど、さまざまなものを作成できます。
PhotoshopやIllustratorなど難しいソフトを使わずに、多くのレイアウトのテンプレートや素材を利用して、デザイン初心者でもあっという間にそれっぽいデザインを作ることができます。
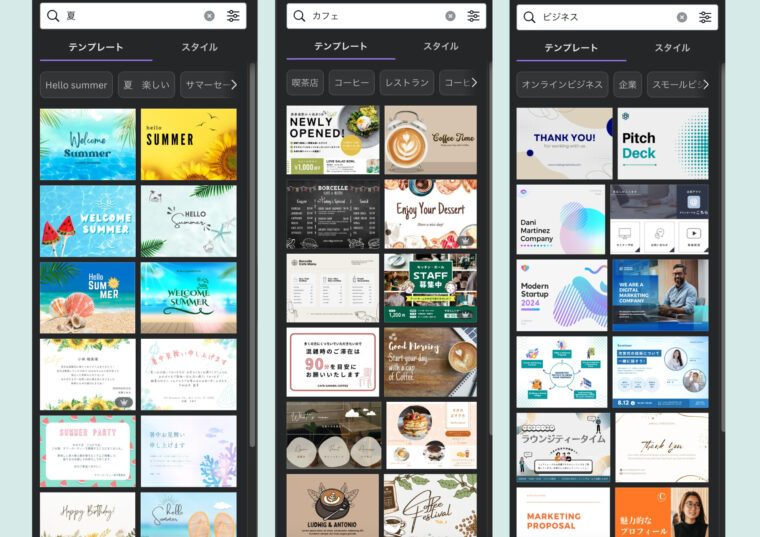
例えば、テンプレートの具体例はお好きなキーワードで検索すると、こんな風に出てきます。

ちなみに、私は写真素材もほぼCanvaで揃え、編集もCanvaで行なっています。
無料版と有料版があるのですが、有料版の方が圧倒的に質の良い画像や素材・テンプレートが多く、時短も叶います。
Canva についての記事をただいま準備中です🙇♀️
まとめ
今回はブログサイトを作る際の世界観とトンマナのルールについて、お伝えしました。
まとめると、次の通りです。
- 世界観で「らしさ」を作るとは?
- ブログサイトの世界観のルールの決め方
①カラーを決める
②使用するフォントの種類を決める
③アイキャッチのレイアウト構図を決める
④文字の書き方・言い回しを決める - ダサいデザインを回避する神ツールは【Canva】
世界観やトンマナのルール押さえると、ダサくなりがちなデザインが一気におしゃれでなりたいイメージのデザインにすることができるようになります!
ぜひ、参考にしてご自身のブログサイト作成にお役立てください!
最後までお読みいただきありがとうございました。
それでは、次のブログでお会いしましょう。