こんにちは!おくまりです。
WordPressで表を挿入するとき、便利で使いやすいツールがプラグインの「TablePress」です。
CSSやHTMLを設定せずにそのまま使うと、行が多い表の場合、スマホで見たときに縦長になり幅もぐちゃぐちゃに崩れてしまいます。
あまりにも縦長になり過ぎると、見にくく、離脱の原因になったり、表に関しては読む気にもなってもらえません。
例えば、こんな感じ。見た目が悪いと、「うわ〜、見たくない!」って思われちゃいますよね。

せっかく作った表は、見やすくしてユーザーにも満足してもらいたいですよね!
今回はそんな方の悩みを解決するために、次のことをわかりやすく解説していきます!
- TablePressの基本的な使い方
- スマホでも崩れない「レスポンシブ対応」にする方法
- いつでも使えるようにAddQuicktag(アドクイックタグ)を使った設定方法
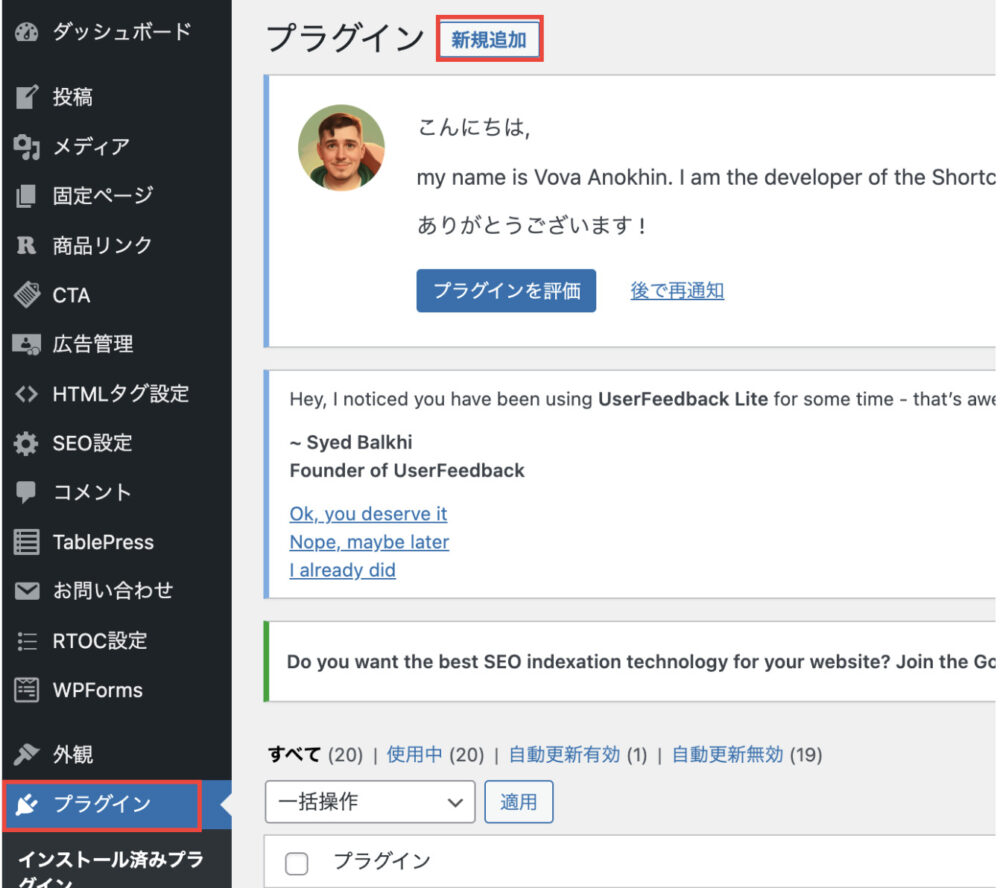
プラグインTablePressのインストール方法
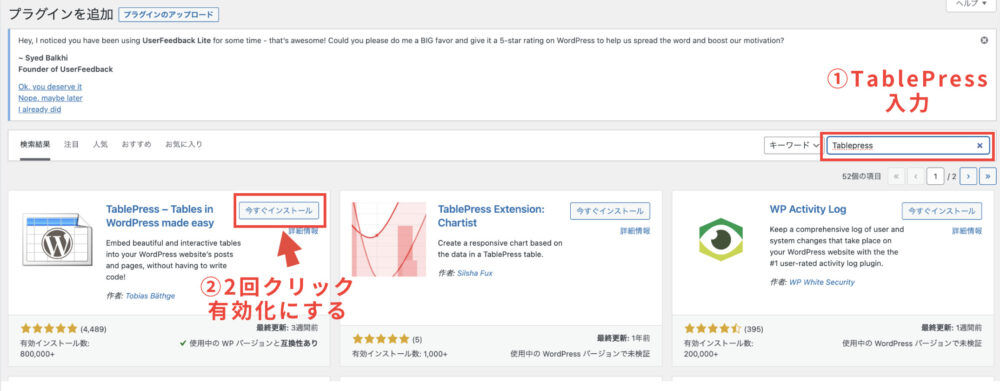
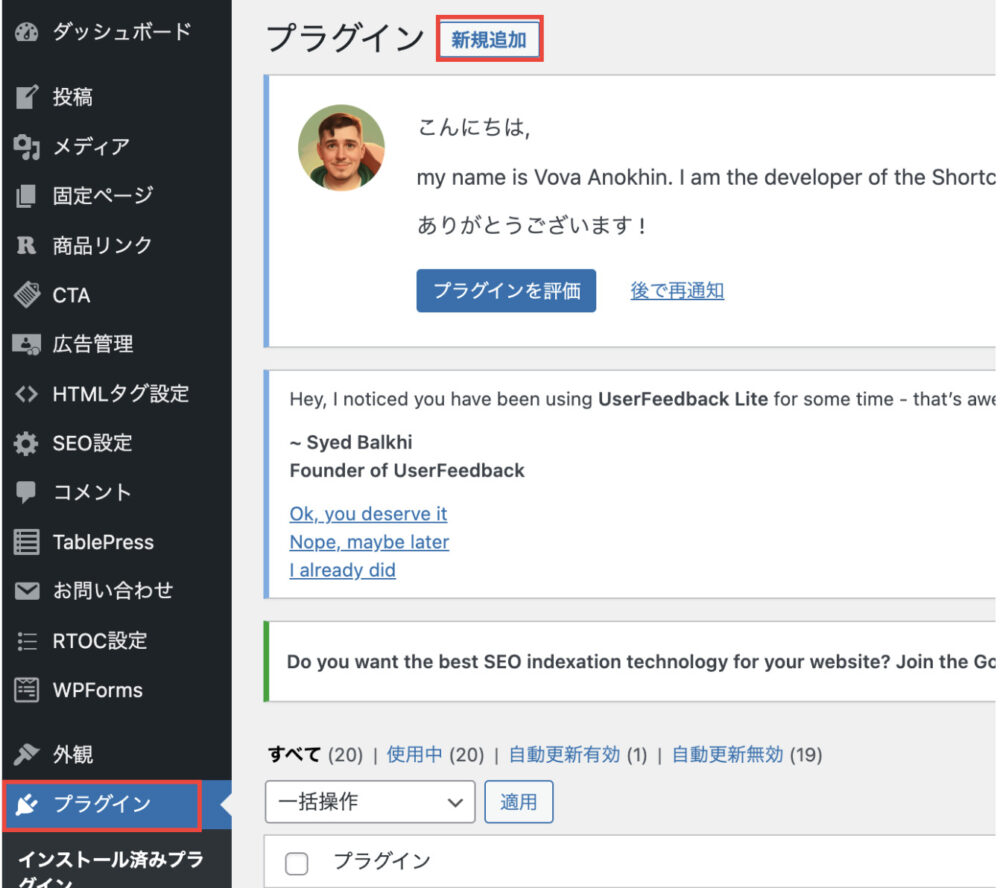
プラグイン>新規追加>

プラグインの検索にTablePressと入力する >今すぐインストール>有効化を押す

TablePressの基本的な使い方
テーブル表を作成する
| 品名 | A | B | C | D | E | F |
|---|---|---|---|---|---|---|
| モデル | AAA-AX100 | BBB-BY200 | CCC-CZ300 | DDD-DX400 | EEE-EY500 | FFF-FX600 |
| カラー | 白、黒、赤、青 | 白、黒 | 白、黒、ピンク | 白、黒、青、ピンク | 白、黒、シルバー | 白、黒、ゴールド |
| 使用可能時間 (イヤホンのみ) |
最大10時間 | 最大8時間 | 最大15時間 | 最大8時間 | 最大6.5時間 | 最大7時間 |
| 使用可能時間 (充電ケース併用時) |
最大21時間 | 最大12時間 | 最大25時間 | 最大20時間 | 最大18.5時間 | 最大19時間 |
| 充電時間 | 3.5時間 | 2.5時間 | 4時間 | 2.5時間 | 3時間 | 3.5時間 |
| 急速充電 | 10分充電で 100分再生 |
ー | 15分充電で 100分再生 |
15分充電で 90分再生 |
ー | ー |
| ノイズキャンセリング | ◯ | ◯ | ー | ◯ | ー | ー |
| 防水・防塵 | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ |
今回はサンプル例として、上記のような表を作ってみます。
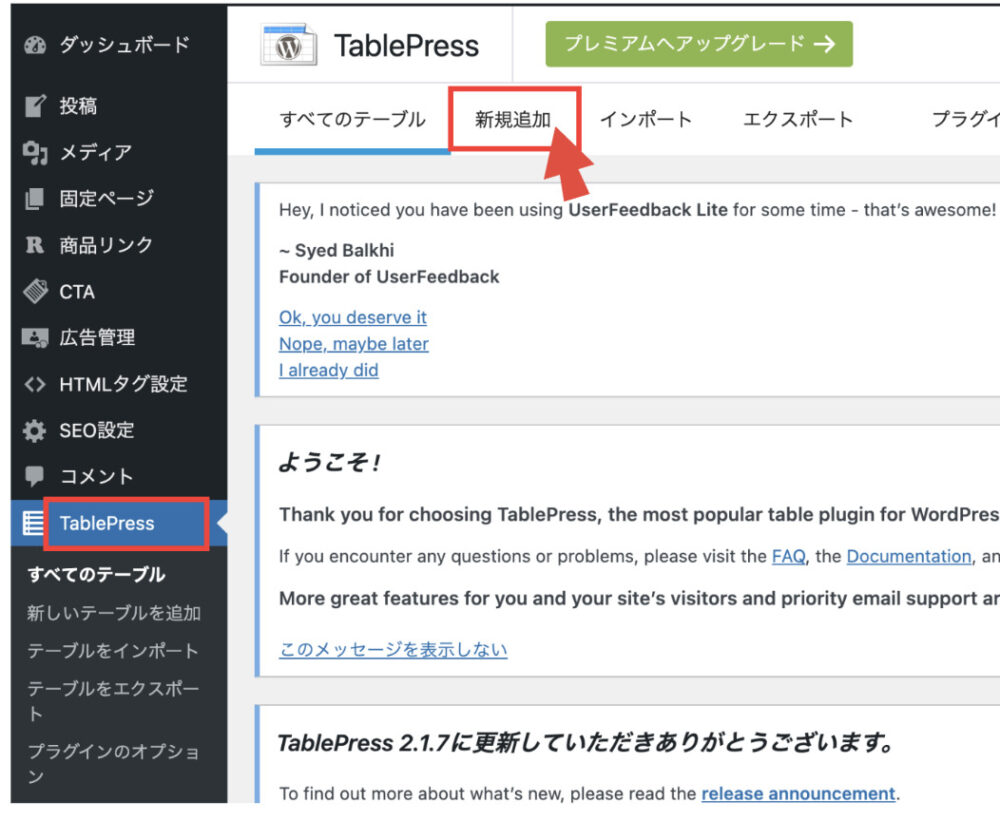
TablePress>新規追加

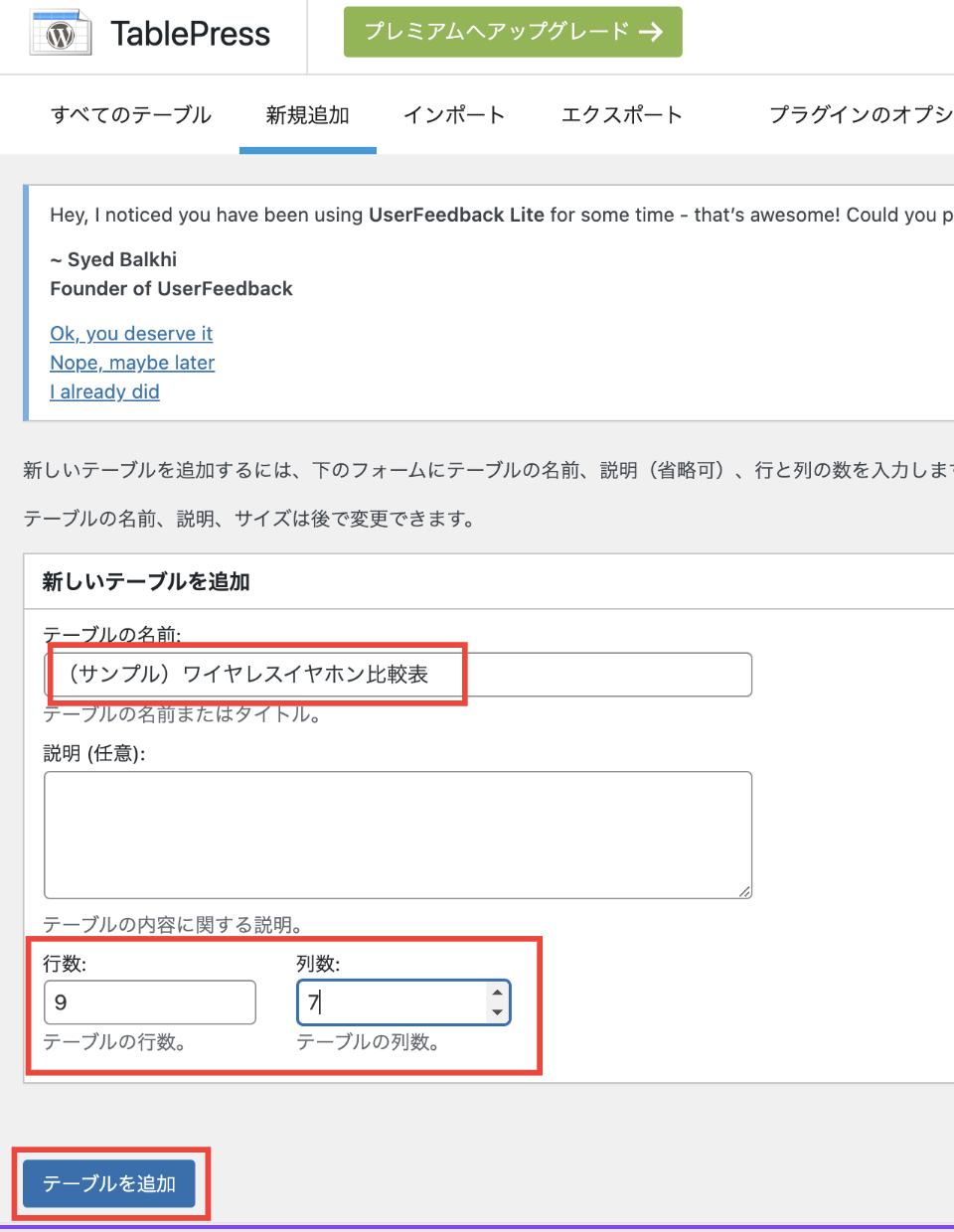
表の名前・行列を設定する

- テーブルの名前:わかりやすい表の名前をつける
- 行数:7、列数9
- テーブルを追加
テーブルを編集する
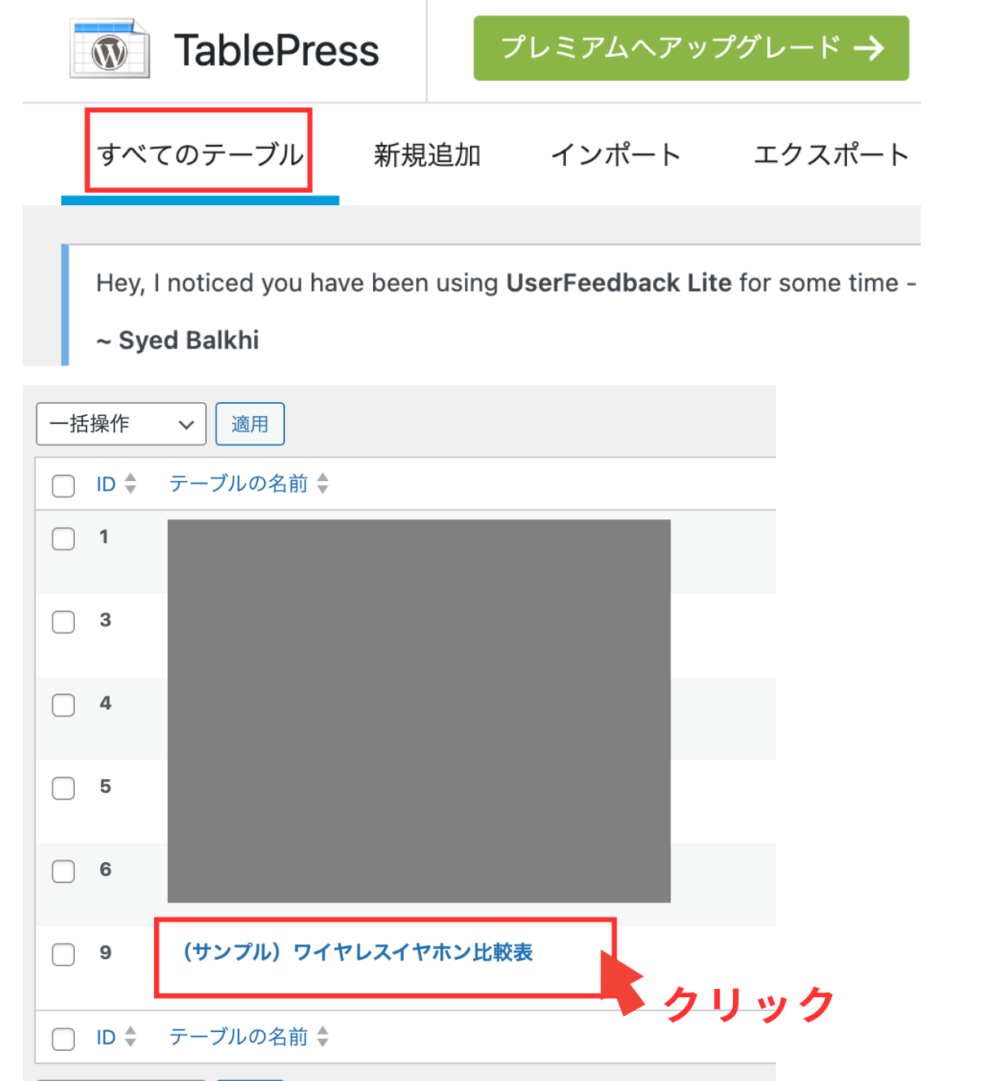
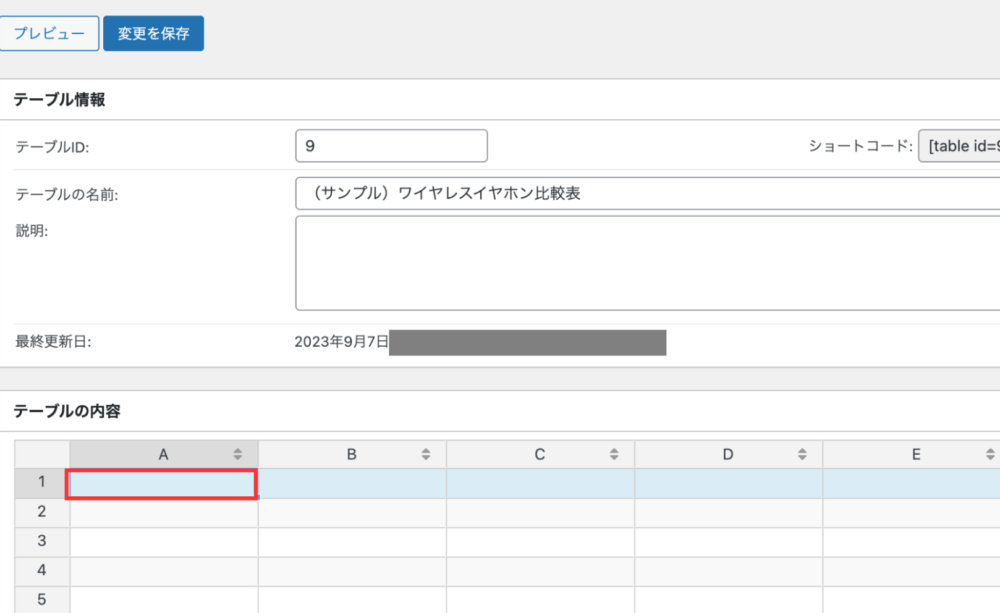
編集したいテーブルを選択する

開いたら空のテーブルが出てきます。

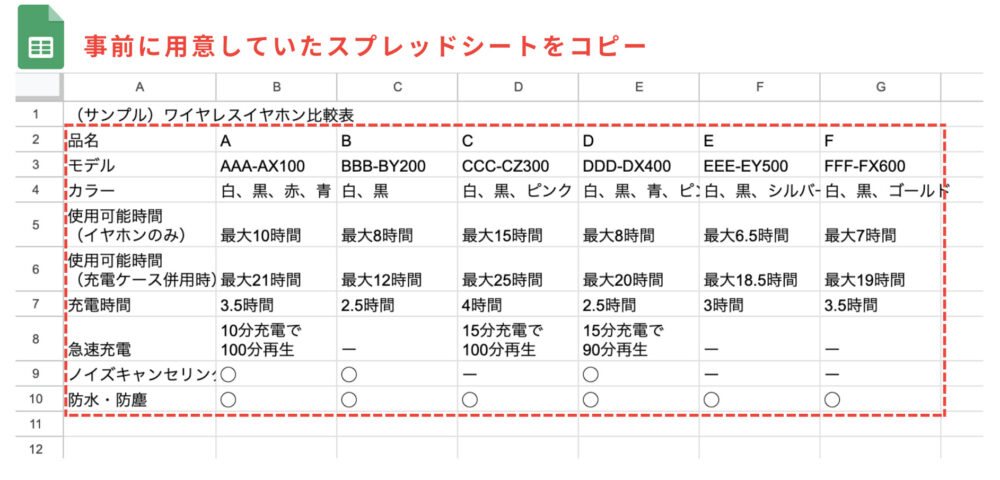
【便利】用意できたら事前にスプレッドシートを準備して、表をコピー

TablePressに直接手入力でもOKですが、事前にスプレッドシートなどで表を作っておくと、コピペするだけでテーブル表が完成します。
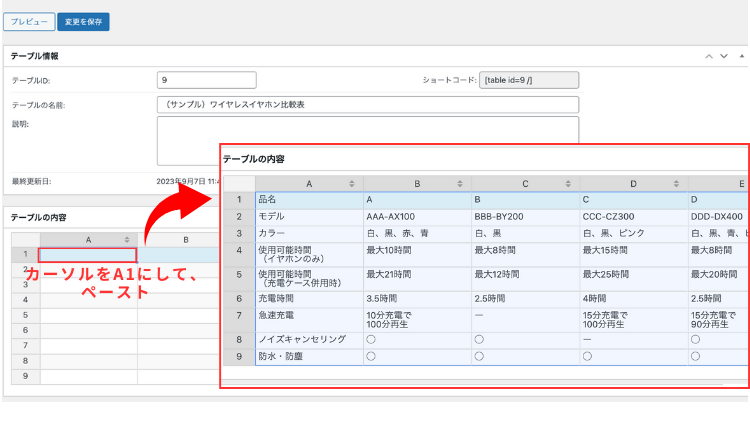
テーブルの内容に表の情報を入れる

変更を保存

これで、表のデータがTablePressに保存されました。
投稿に表を挿入する方法(クラシックエディター使用の場合)
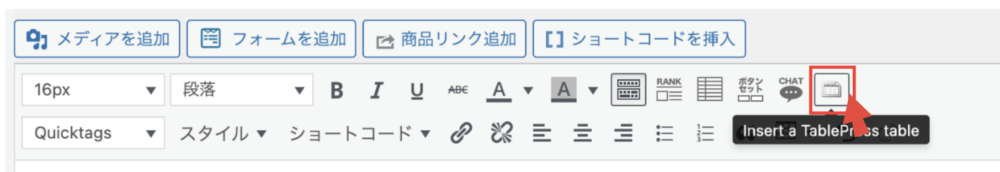
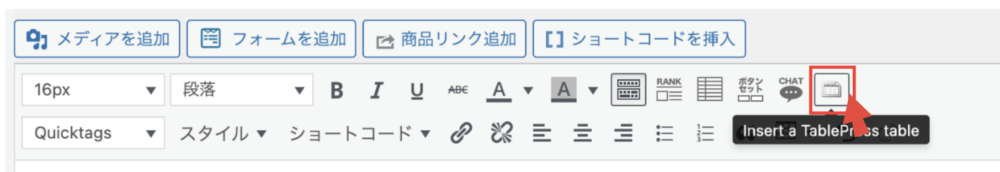
投稿ページの表を入れたい場所にカーソルを置き、TablePressの表ボタンを押す

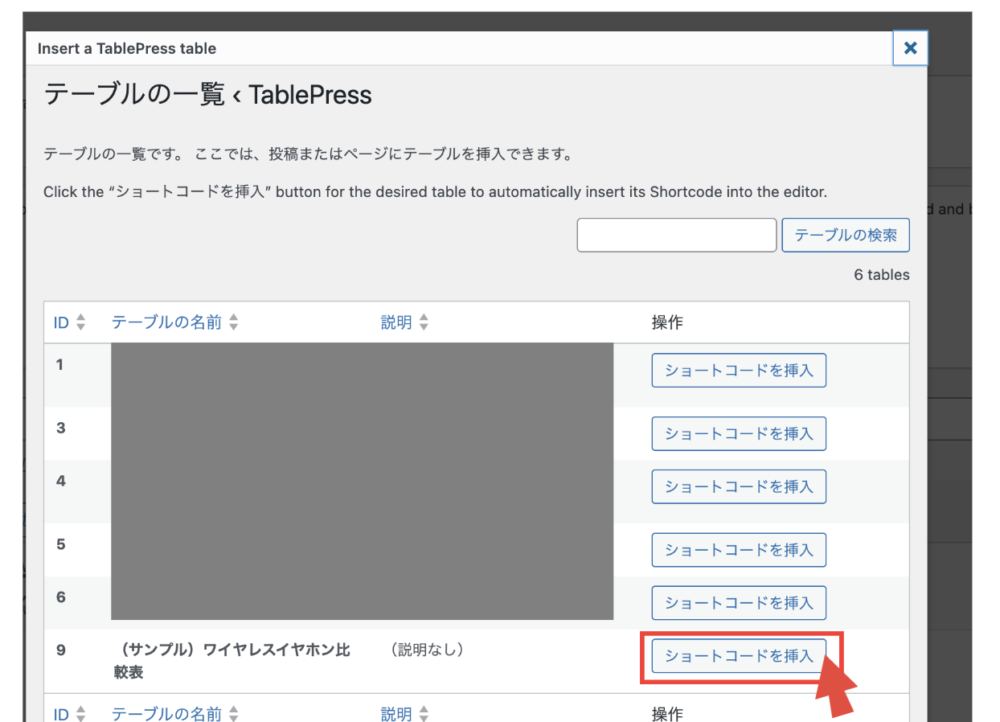
投稿>TablePressボタンをクリック


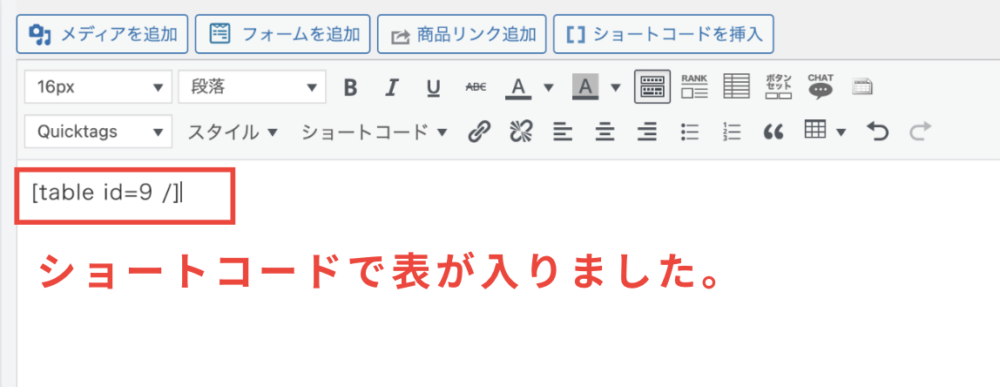
これで投稿に表を挿入できました。
ただ、このままではスマホで見たときにぐちゃっと崩れてしまいます💦

スマホで見やすくなるための対策を次から行っていきましょう。
スマホ対応で見やすくする方法
CSSを設定する
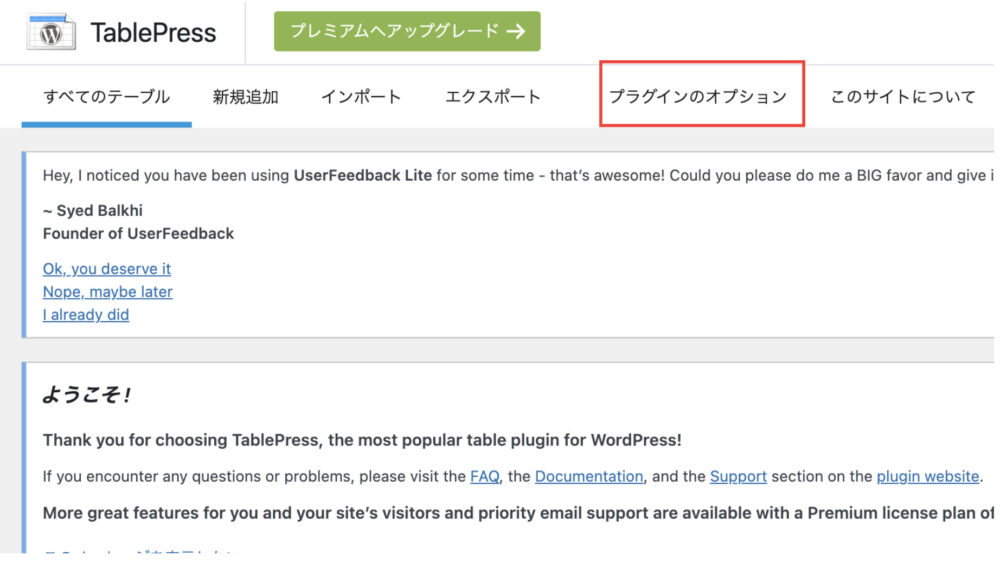
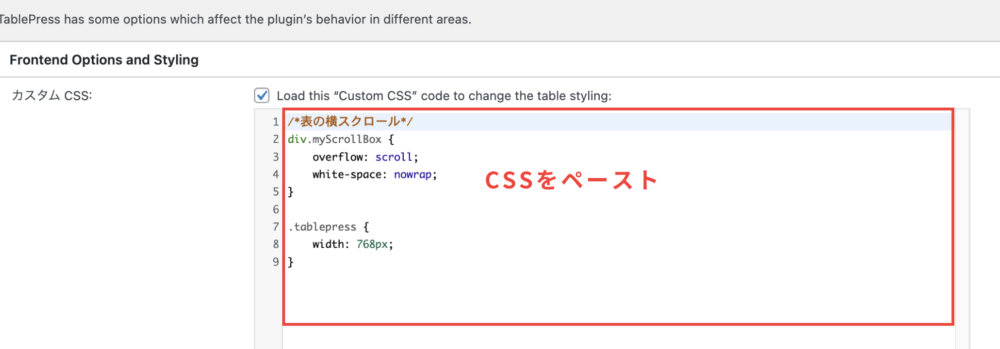
テーブルプレス>プラグインのオプション

カスタムCSSの欄に下記を入力(コピペOK!)
/表の横スクロール/ div.myScrollBox { overflow: scroll; white-space: nowrap; }
.tablepress { width: 768px; }

変更を保存をクリック

HTMLコードを記入する
次に、投稿するときのHTMLコードの設定をしていきます。
投稿>TablePressボタンをクリック

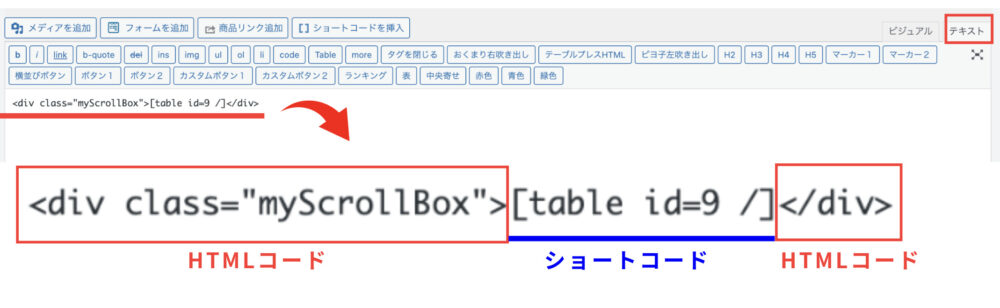
テキストタブを押す
ここに表示されているショートコード[table id=9 /]の前後に、下記のHTMLコードを入力します。(コピペOK!)
<div class=”myScrollBox”> [table id=9 /]</div>

これで、PCでもスマホでも右にスクロールできる表ができました!

いい感じにできたけど、上記でお伝えしたコードを毎回書くのは、面倒くさいですよね。
HTMLコードをAddQuicktagに登録する方法
AddQuicktagをインストールする
AddQuicktag(アドクイックタグ)をインストールしていない方は、まずインストールからしましょう。
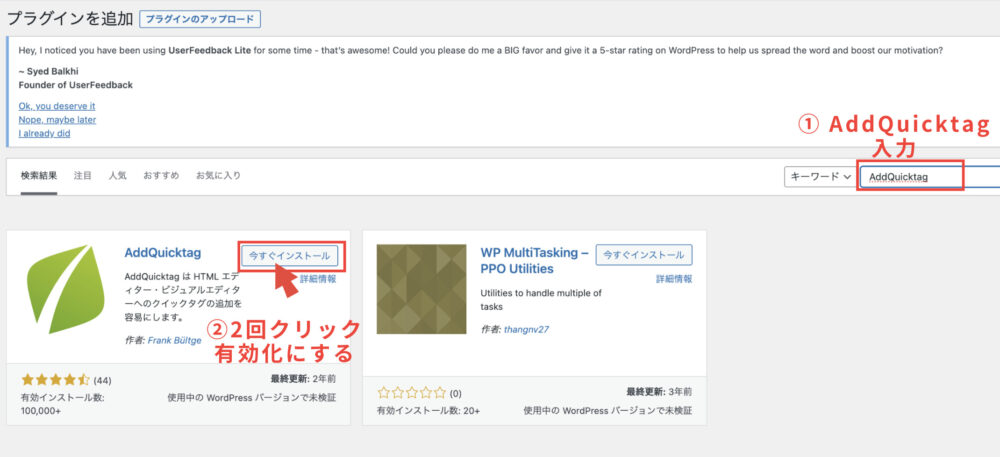
プラグインの新規追加

プラグインの検索にAddQuicktagと入力する >今すぐインストール>有効化を押す

設定でHTMLコードを登録する
プラグイン<AddQuicktag<設定

- ボタン名:わかりやすい名前に設定する(私の場合は”テーブルプレスHTML”)
- 開始タグの欄:<div class=”myScrollBox”>
- 右側のチェックを押す
変更を保存をクリック

これで、登録が完了しました。
AddQuicktagとTablePressでかんたんにスクロールの表を作る方法
※前述のTablePressの表・CSSの設定ができている前提です。
投稿で挿入したいところに、TablePressのショートコードを挿入します。
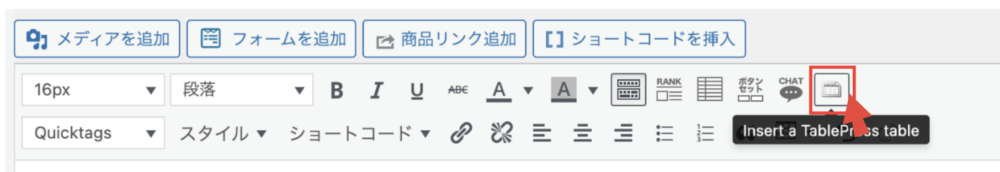
投稿ページの表を入れたい場所にカーソルを置き、TablePressの表ボタンを押す

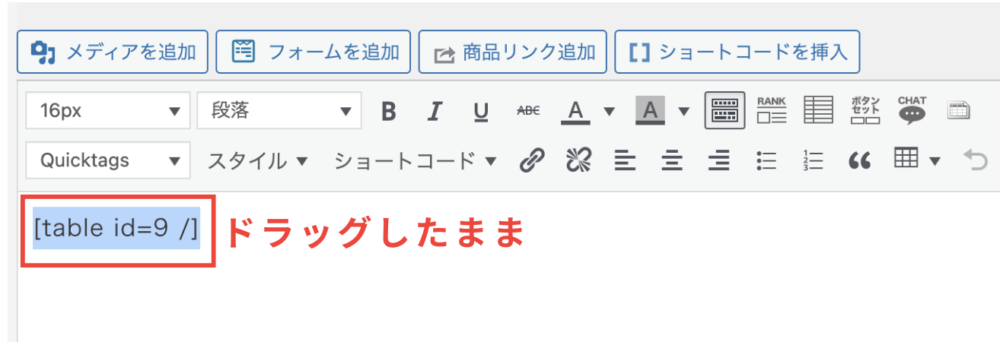
ショートコードをドラッグしたまま、

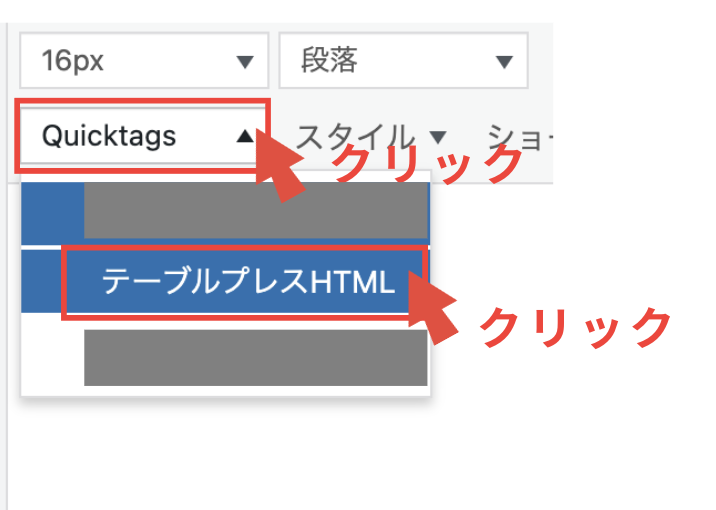
Quicktagの「テーブルプレスHTML」をクリック

ビジュアル画面での見た目は変わりませんが、テキストタブを見ると、前後にHTMLコードが入っています。

これで、次回からも簡単にスクロールできる表が作れるようになりました!
まとめ
今回は、TablePressのスマホ対応にしたいときの解決策をお伝えしました。
手順をまとめると、以下の通りです。
- TablePressの使い方 インストールから基本的な使い方まで
- CSSの設定方法
- HTMLの設定方法
- AddQuicktagとTablePressを使って簡単にできる方法
ぜひ、皆さんのブログの表作成にご活用いただけたら、幸いです。
それでは、最後までお読みいただきありがとうございました。
また次の記事でお会いしましょう。